 Interprétation - Vous l'aurez compris maintenant, c'est identique avec le profil ICC ProPhoto mais l'effet est encore plus marqué sans profil ICC sur écrans sRVB. Interprétation - Vous l'aurez compris maintenant, c'est identique avec le profil ICC ProPhoto mais l'effet est encore plus marqué sans profil ICC sur écrans sRVB.
Quelle est la meilleure attitude à adopter finalement sur Internet en 2025 pour afficher des photos ?
Mon analyse et mes conseils maintenant... Comment choisir l'espace couleur de nos photos en 2025 ? sRVB, Adobe RVB ou P3 ?
La situation devrait donc être largement plus favorable malgré la multiplication des espaces couleurs par défaut des écrans : la majorité sont toujours en sRVB mais de nombreux écrans dont tous les écrans Apple affichent maintenant le P3 et les écrans haut de gamme affichent l'Adobe RVB. Et vous voyez poindre le souci : les images sRVB ne s'afficheront correctement sans profil ICC que sur les écrans sRVB ! Inversement, si vous voulez contenter la communauté Apple alors il faudrait convertir vos fichiers en P3 mais c'est alors la majorité des internautes qui seront déçus par vos photos car elles ne s'afficheront pas comme vous les visualisez sur votre écran.
De même, puisque de plus en plus d'écrans sont à large gamut et sont donc capables d'afficher à peu près l'Adobe RVB ou le DCI-P3 et puisque tous les navigateurs pour ordinateurs de bureau - et maintenant pour tablettes ou smartphones ce qui est nouveau ! - gèrent les couleurs, pourquoi ne pas convertir toutes ses images en Adobe RVB et les enregistrer avec leur profil ICC - condition indispensable - ? Franchement, je commence à me poser la question car techniquement cela devient possible.
 En résumé : Faites comme vous le sentez aujourd'hui. C'est enfin la bonne nouvelle ! Sans oublier de lire ma page sur les différences entre le sRVB et l'Adobe RVB car un est sous estimé et l'autre évidemment sur estimé ! En résumé : Faites comme vous le sentez aujourd'hui. C'est enfin la bonne nouvelle ! Sans oublier de lire ma page sur les différences entre le sRVB et l'Adobe RVB car un est sous estimé et l'autre évidemment sur estimé !
La bonne pratique en 2025 : enregistrer le profil ICC dans l'image !
 Pendant longtemps on pouvait s'en passer. C'était même conseillé car cela alourdissait les images. Mais c'était il y a longtemps... Je me souviens que certaines images était moins lourdes que leur profil ICC !!! Et oui, 4Ko, il y a quinze ans, c'était handicapant car j'ai connu l'époque du 56 K ! Aujourd'hui, cela fait sourire ! Pendant longtemps on pouvait s'en passer. C'était même conseillé car cela alourdissait les images. Mais c'était il y a longtemps... Je me souviens que certaines images était moins lourdes que leur profil ICC !!! Et oui, 4Ko, il y a quinze ans, c'était handicapant car j'ai connu l'époque du 56 K ! Aujourd'hui, cela fait sourire !
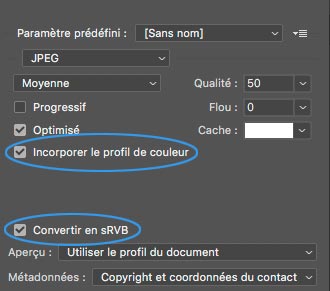
Pour vous dire que les habitudes ne se changent pas comme cela, car le menu "Enregistrer pour le Web" de Photoshop vous propose ou non d'enregistrer le profil avec l'image. Il n'est pas inclus d'office. Donc pensez bien à cocher la case "Incorporer le profil de couleur" comme sur l'image ci-dessus.
 Mon conseil ! Incorporez toujours le profil ICC à vos images diffusées sur Internet. Je décris les menus d'enregistrement de Photoshop sur cette page dédiée Mon conseil ! Incorporez toujours le profil ICC à vos images diffusées sur Internet. Je décris les menus d'enregistrement de Photoshop sur cette page dédiée 
Conclusion à propos des photos sur Internet
Si l'affichage des couleurs est toujours prévisible avec profil ICC incorporé, quelque soit le gamut de l'écran, (c'est le but !) alors l'image conservera son aspect voulu par le photographe mais si l'image n'en possède plus alors pensez à faire un tour dans les options de gestion des couleurs de votre navigateur.

2 - Et concrètement, que se passe-t-il en vidéo ?
En vidéo, c'est fondamentalement différent car elles n'incorporent pas de profils ICC. Une vidéo tournée en P3 ne s'affichera donc correctement que sur un écran P3.
Mon conseil pour les vidéos Youtube
 Cela pose donc la seule vraie question : à qui s'adresse la vidéo ? Je crois raisonnable de filmer dans l'espace couleur le plus proche du sRVB en photo pour la vidéo : le Rec. 709. Cela conviendra au plus grand nombre pais il est sûr aussi que les fans des produits Apple argueront que le P3 est mieux adapté car plus large (il permet une palette de couleurs plus saturées) que le Rec. 709 et est nativement affiché sur leurs écrans. Vaste débat... Cela pose donc la seule vraie question : à qui s'adresse la vidéo ? Je crois raisonnable de filmer dans l'espace couleur le plus proche du sRVB en photo pour la vidéo : le Rec. 709. Cela conviendra au plus grand nombre pais il est sûr aussi que les fans des produits Apple argueront que le P3 est mieux adapté car plus large (il permet une palette de couleurs plus saturées) que le Rec. 709 et est nativement affiché sur leurs écrans. Vaste débat...
Mon conseil pour les vidéos broadcast
L'espace couleur dédié est le DCI-P3 cher aux produits Apple. La palette de couleurs est un peu plus large vers les couleurs saturées (environ + 10% que le Rec. 709). Elles s'afficheront donc parfaitement sur les écrans P3 ou large gamut mais moins saturées que ce qu'a voulu le créateur de contenus sur le plus grand nombre d'écrans.
|
| |
 Cas particulier : les écrans dits large gamut - Sur ces écrans, le vieil adage "Qui peut le plus peut le moins" s'applique : il est parfaitement possible via le menu OSD de votre écran de choisir le gamut que vous désirez afficher. On peut alors temporairement "brider" l'affichage de son bel écran Adobe RVB en P3 ou Rec. 709, le temps d'un bon film. Cas particulier : les écrans dits large gamut - Sur ces écrans, le vieil adage "Qui peut le plus peut le moins" s'applique : il est parfaitement possible via le menu OSD de votre écran de choisir le gamut que vous désirez afficher. On peut alors temporairement "brider" l'affichage de son bel écran Adobe RVB en P3 ou Rec. 709, le temps d'un bon film.
|
|
|
|
|
|